

This action installs the Applanga Commandline Interface and enables:
The benefit of using Github Workflows for this is that you can automate your localization process without the need to share any repository credentials with your localization provider.
To use Github Workflows on your repository you need to create a folder called .github/workflows/ and place the workflow configuration .yml files in there. Additonally you also need a .applanga.json configuration file present in your repository.
For a detailed example with setup instructions see the applanga/github-workflow-example repository.
This is the easiest and recommended approach to setup and integrate Github workflow with Applanga. From a Applanga project's integration page you can access the Github workflow integration UI that collects some required inputs and automatically generates the necessary config files for your integration.
For both new and existing projects navigate to the project's integration page

Next select Github from the provided options.
New integrations will show a page that looks like this

Please note that a new integration as used here implies that Github workflow integration had not been setup previously using this UI and no Applanga webhook exists on the project that points to Githubs actions / workflows Rest API. This Github workflows integration UI relies on Github's workflow / actions Rest API. When the setup steps are completed a webhook is generated. When this page is loaded Applanga checks behind the scenes if there is any webhook endpoint existing in the project that points to Github's workflow / actions Rest API. If one is found it will be picked up irrespective of whether or not it was generated by this integration UI or configured manually. See Configure Webhook Endpoint below for how to configure a webhook endpoint manually.
Click on the "Add GitHub integration".
Github Access
This is the first step of the integration. As already mentioned the integration relies on Github's Rest API which in turn requires a Github personal access token. So paste an existing Github access token or click the link under the text box to generate a new one.

Please ensure that all required scopes for the token are selected, you can see the selected scope in the token page on Github like in the screenshot below

Click "Continue"
Repository and Branch
In this step the repository information is entered. For the current version of this integration UI only the "Repository Owner" and "Application repository" can be filled out. The integration only supports the default branch for now, so the default branch of the filled out repository is selected by default.

Click "Continue"
Repository Secret and Webhook
This step configures and creates a new Applanga webhook or updates an existing one if the current integration is loaded from an existing webhook. Also the access token for the current project is gotten from the project and saved as an encrypted repository secret on Github.

Click "Continue"
Source files
In this step you select the file format and source files. Only one file format can be selected. Multiple source file can be selected.
Note that for each source file selected, there is a corresponding list item below which shows the source file name and a provided tag in the "Tagged With" input. One is autogenerated based on the selected file format. This can be changed to a different one if needed. The tag is mostly relevant to the Applanga CLI. Applanga CLI is used behind the scenes in a Github workflow integration to push (upload) and pull (download) files (translations) to and from Applanga. If defined, it will set the specified tag to all strings that are uploaded from the given "path". In the "target" block, it will only download translations which have this tag applied. This option also allows you to upload and download only a subset of all available strings to or from certain files.
For the current version of this Github workflow integration UI, only one tag can be defined per selected source file.

Click "Continue"
Target files
The target files are defined in this step. The total number inputs provided to fill out is dependent on how many source files were selected in the previous step. If only one source file is selected in the previous step there will be only one input provided to fill out for the target file.
Use of a <language> wildcard allows you to specify a folder structure like ./translations/<language>/translation.json for example, where <language> will be replaced by valid ISO language codes gotten from folder names. If in our example there are folders es, de within the translations folder then the input ./translations/<language>/translation.json means that when the workflow runs the files ./translations/de/translation.json and ./translations/es/translation.json will get picked up.
Multiple files within a folder can be defined using the <language> wildcard like the following example e.g ./translations/<language>.json. In this example if there are files de.json, es.json within the translations folder then when the workflow runs they will get picked up as ./translations/de.json and ./translations/es.json

Click "Continue"
Sync the configurations
This step allows you to preview all the generated config files, which includes .applanga.json, applanga-pull.ymland applanga-push.yml. These files have to be pushed to the specified repository, this also means a commit is created for the operation, which is why you will be required to confirm by ticking the checkbox. Once confirmation is checked, click "Sync the Configurations".

Push source files
This step is not a strict requirement, however if your translation files have not been uploaded to Applanga initially or you need to upload new ones, then the push options in this step can be used. Please note that pushing existing translations can overwrite existing ones on Applanga.
"Push language files to Applanga": if clicked will upload the translations in the selected source file from the repository to Applanga. After clicking the Applanga push action on Github is triggered. Click the link generated to view the progress on Github.
"Push Existing Translations to Applanga": if clicked will upload existing target language files from the repository to Applanga. After clicking the Applanga push action on Github is triggered. Click the link generated to view the progress on Github.
The integration can also be edited by clicking "Edit Integration" button. Simply follow the same steps described above.
Use the "Remove the Github Integration" button to delete an integration. If this is done then the Applanga project webhook that points to the GitHub repository will be removed. Also all the config files .applanga.json, applanga-pull.ymland applanga-push.yml will be deleted from the Github repository.
As mentioned earlier, the current version of Applanga's Github workflow integration UI only supports setting up the integration on the default branch at the moment. The reason for this is because of a limitation with Github's workflow_dispatch event which is what powers Applanga's Github actions. According to githubs documentation This event will only trigger a workflow run if the workflow file is on the default branch..

However it is still possible to trigger a Github action from a non default branch after the initial setup, this is possible because Applanga Github workflow integration UI ensures to place the Github action files in the default branch on Github. You can then change the Applanga webhook configuration that was generated during the setup to point to the preferred branch.
On the Github workflow integration page of an existing integration scroll to the "Repository Secret and Webhook" section and under "Applanga webhook" click the link that says "Projects settings > Webhooks".

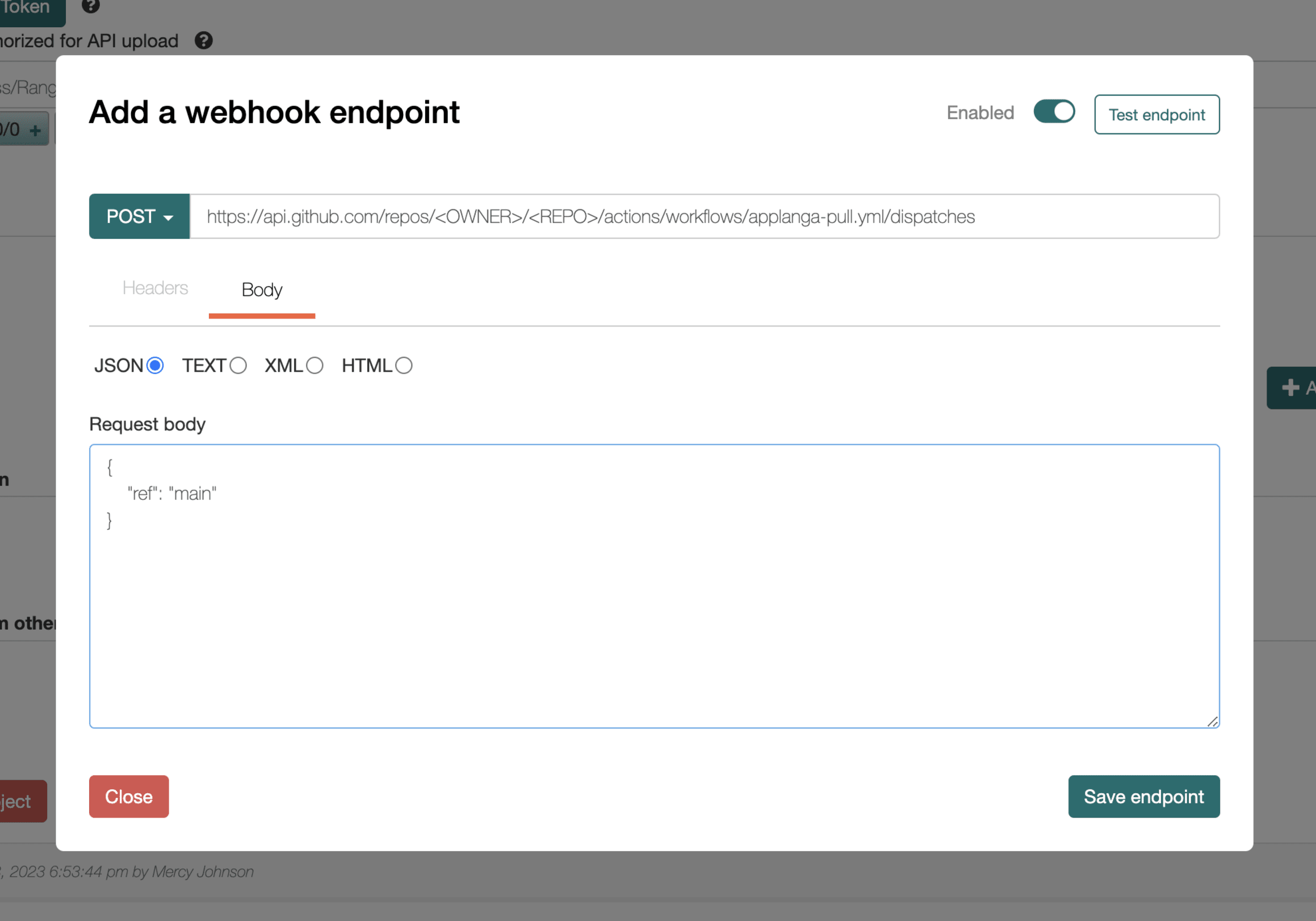
This should open a new tab that opens the webhook of the Github integration. Click the "Endpoint" tab to show the webhook endpoint configuration, then click "Body".
In the "Request body" section you should see a json object, with a key "ref" and an associated value which is the default branch of Github repository for which the integration was done. Simply change this value to the preferred branch name which you want to trigger Applanga's Github actions and click "Save endpoint".

The example repository showcases a full cycle github workflow setup integration with the Applanga Localization Platform.
The benefit of using github workflows is that you can automate your localization process without the need to share any repository credentials with your localization provider.
To use github workflows on your repository you need to create a folder call .github/workflows/ and place the workflow configuration .yml files in there.
For a more detailed introduction to github workflows please see the Github Documentation
The repository contains 2 workflows. Running and past workflow actions can be tracked under the Actions Tab.
.github/workflows/applanga-push.yml will push any .json source files under the directory react_json_sample/en/ to Applanga whenever they are changed in the repository. Depending on your folder structure and file format you need to modify the paths for your repository workflow config.
Note that for the above workflow file the Applanga Push Action will only get triggered when there is a push to the main branch as specified in the config. It is also possible to specify a different branch or add more branches as needed.
.github/workflows/applanga-pull.yml pulls new translations available from Applanga and then creates a pull request in the repo with the newly added languages or updated translation files. The workflow configuration is configured to run on any given branch. To set this up successfully there are 2 important requirements
master or main branch(whichever is the default) of the repository, which allows github to pick up the workflow. This is a github limitation, and more info can be found on the following github issueNote that if you are already having a project setup on Applanga and you want to test the pull command, all key's that you want to pull should be tagged with app:translations.json, because of the current Cli configuration example. For more info see the Applanga Cli documentation.
To the trigger the applanga-pull workflow a webhook endpoint has to be configured in the projects settings page on applanga.
The webhook is triggered at least 15 minutes from when there is no translation change. This means whenever translation is added or edited a webhook request is scheduled to be sent to all configured endpoints for the project 15 minutes later. The scheduled request will be sent as planned unless there is a new change to translation before the scheduled time, in which case it is rescheduled to be sent 15 minutes later.
Here are the steps to setup the Webhook Endpoint


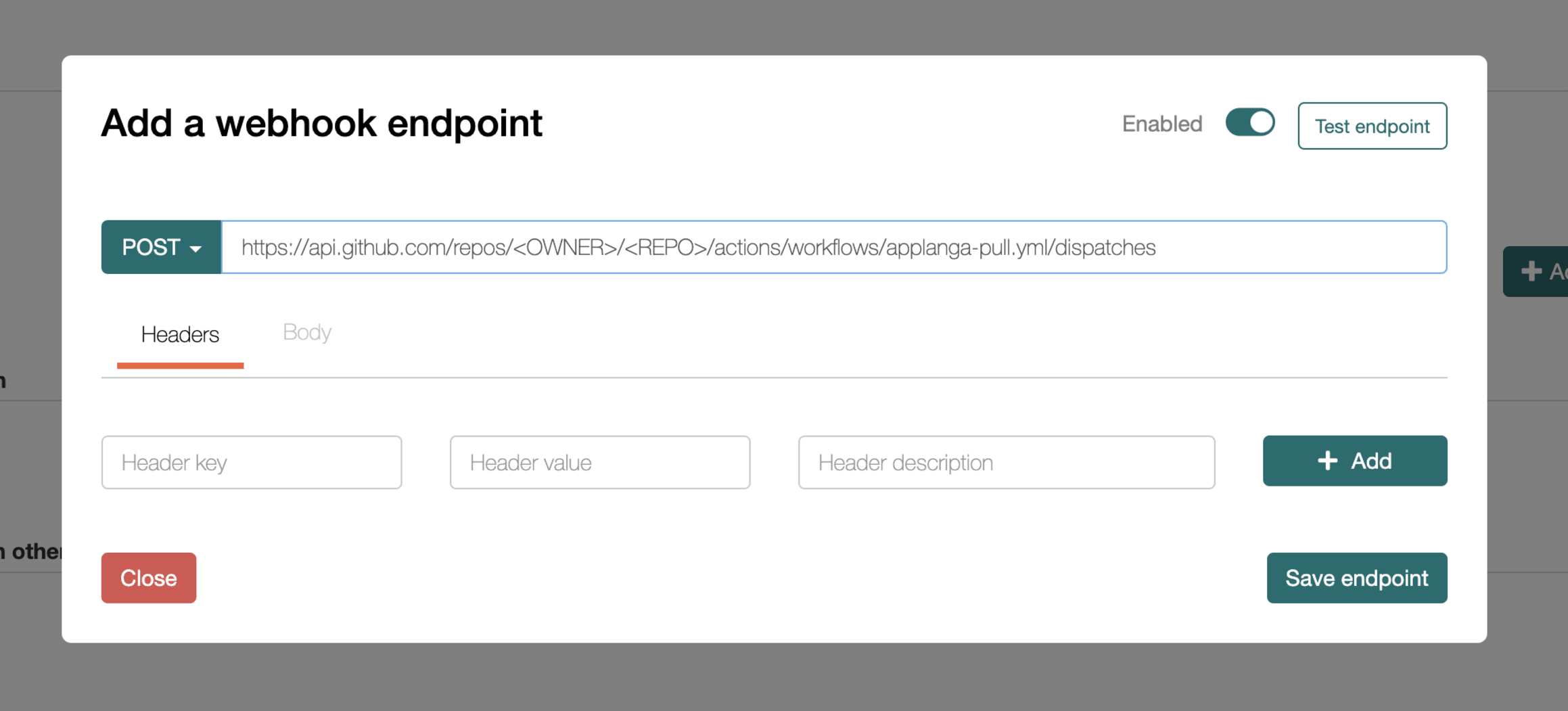
https://api.github.com/repos/<OWNER>/<REPO>/actions/workflows/applanga-pull.yml/dispatches. The following values <OWNER> and <REPO> should be replaced with the correct values.Please refer to the following screenshot

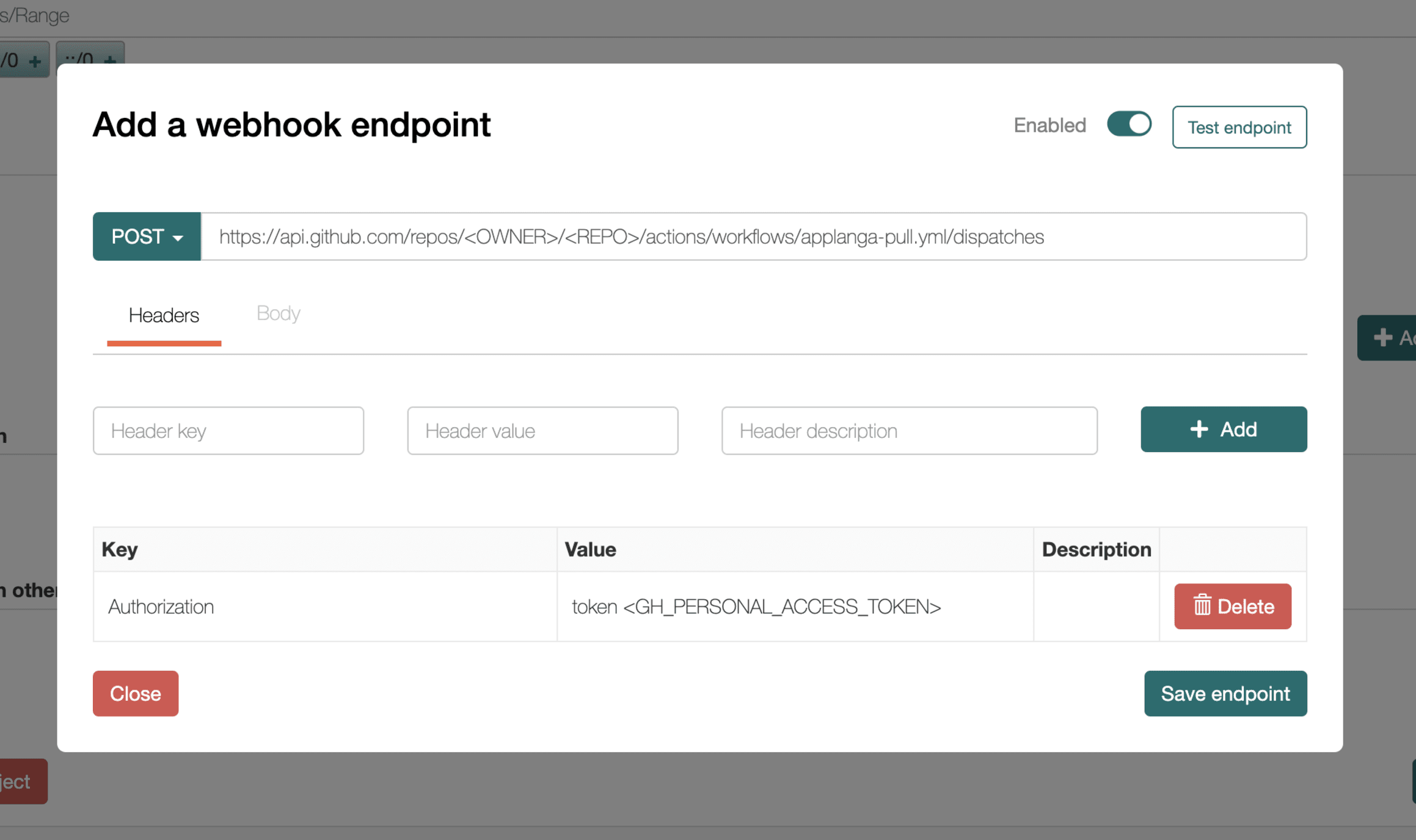
Authorization header. The Authorization header value is a valid github personal access token with repository permissions combined like so token <GH_PERSONAL_ACCESS_TOKEN> where <GH_PERSONAL_ACCESS_TOKEN> is the personal access token generated on github. For example if you had an access token ghp_zWAdtUqmtFTY7qkqJS1wmuEx8ytX0SpIPv then the Authorization header would be set like so token ghp_zWAdtUqmtFTY7qkqJS1wmuEx8ytX0SpIPv. Please refer to the following github documentation on how to generate an access token.
ref which should be set to the name of the branch in which the workflow is intended to be triggered. For example if the workfow should be triggered in a branch named main then the text to be pasted would be as follows{
"ref": "main"
}
Next click Save endpoint.

For more information about triggering a workflow dispatch event via REST Api check here.
Because the workflows make use of the Applanga Command Interface you also need to add a .applanga.json configuration file to your repository.
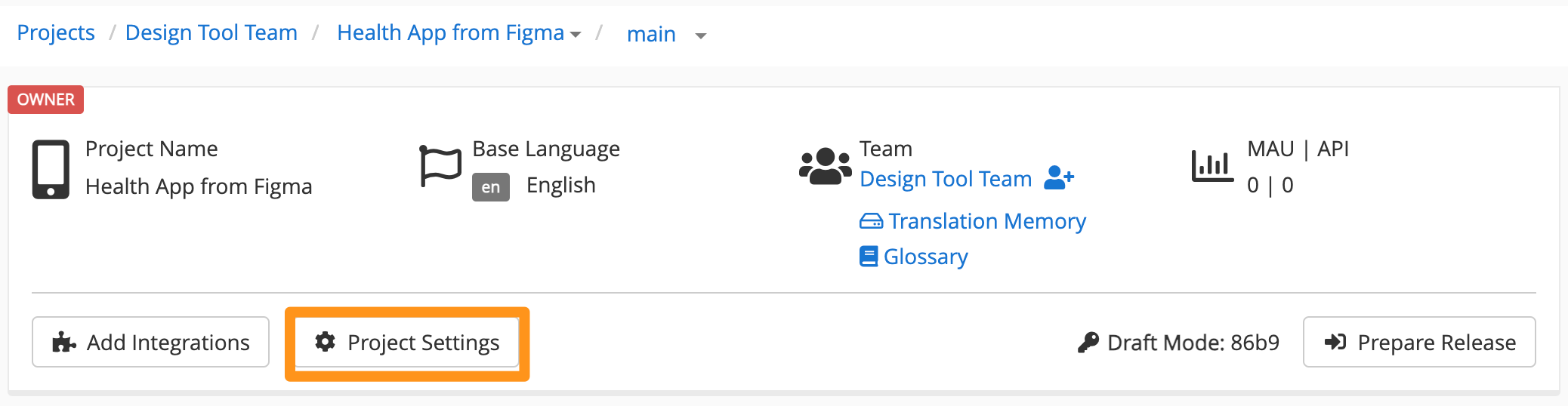
To uniqly identify your project you need to provide your API Access Token which can be found on the API section in the Applanga Project Settings in the Applanga Dashboard. Select your project, click Project Settings, click on “Show API Token” and copy the Token. The token can be stored as a Encrypted Repository Secret labeled APPLANGA_ACCESS_TOKEN or as plain text directly in the config e.g.: "app": { "access_token": "<APPLANGA_API_TOKEN>", ... }.
The included config is set-up to push all changes to translations.json file under the directory react_json_sample/en/ to Applanga and pull all other languages from Applanga as well as create the needed directories on the daily schedule or via the commandline request as described above.
The example configuration is set-up to use the "react_simple_json" file format but Applanga supports a wide variety of other file formats and folder structures. Also the example works with only one file per language if you need to support more you need to provide a tag per file for details on that and more see the Applanga CLI Documentation.
{
"app": {
"pull": {
"target": [
{
"file_format": "react_simple_json",
"exclude_languages": ["en"],
"tag": "app:translations.json",
"path": "./react_json_sample/<language>/translations.json"
}
]
},
"push": {
"source": [
{
"language": "en",
"file_format": "react_simple_json",
"tag": "app:translations.json",
"path": "./react_json_sample/en/translations.json"
}
]
}
}
}